Eye of the beholder
Non-linear 1st person stealth game inspired by Dishonored

Introduction
Project Details
This is my attempt at creating a level focusing on stealth before combat, presented in a non-linear approach for the player.
The movement and structure is loosely based on the Dishonored game series.
Programs used
-
Unreal Engine 5.2
-
Blender
Development time:
5 weeks half-time/estimated 30h + overtime
Focus areas: Level design, gameplay
Base template used for gameplay:
Forsaken Template by Tony Palm
Lowering yourself down from the hole you've carefully cut in the glass canopy, you've come to the museum with the intent of stealing the magical sword. Sneak or fight your way past the guards, disable the security and get your hands on the fabled artifact.
Overview
Process
Pre production
Old idea, new knowledge
This project originated from a level I had done during my first year in level design school. I really liked the concept, so I decided to revisit the my initial designs and apply what I've learned since then.

Old level focusing with searchlights and guards patroling.

Testing out a layout and placing references for their themes
Inspiration for level
My main inspiration for the level comes from the Grand Conservatorium in Dishonored along with Cairo museum and Brittish natural history museum. Something about that setting and performing a heist in it excited me and I thought it would also be an excuse for me to add some ridiculus hero pieces for assets later into whitebox.
I gather some additional images for inspiration and threw everything in Miro. Which let me organize everything and make small notes to keep track of where I wanted everything to fit into my first draft of a layout.
Additionally, I also made sure to play the level that inspired me from Dishonored to better grasp the feel for movement and gameplay.
Adding gameplay mechanics
I took some time experimenting and implemented some extra features into the template in order to make it closer to, or close enough to mimic Dishonored's movement and combat.
This included a vaulting mechanic, teleportation and a special crouching move for when I wanted the player to hide underneath certain objects.
Some of the new mechanics introduced to the template
Rough drafts
When designing the newer areas and redesigning the old, I made some quick and rough paper sketches to get a feel for the areas I was going to build.

Rough sketch over entrance area

Rough sketch of main hall floo and entrance
Blockout
Starting off, I looked at what I wanted to keep from the older level and then began expanding outwards. After feedback and testing, I scaled back what didn't work to fit the gameplay better.
This stage for me was all about experimentation and making the space fun to move around in.
An example of this, was the gigantic staircase that was added to the beginning of the level. I wanted to sell the scale and grandeur of the museum to the player, but after feedback and testing, I noticed that it would be too big for the gameplay and instead opted for a smaller variant that was more fun for the player to traverse over.




Progress of the Entrance Hall in blockout




Progress of the Main Hall in blockout
Whitebox
In whitebox, I narrowed down the areas I decided needed the most attention and iterated on those. Primarily, that meant the main hall, since that's where the player would spend the most time, as well as adjusting, re-arranging and cutting secondary paths to increase the flow and non-linearity of the level.




I expreimented a lot with how the banners would intefere with sightlines




The size and placement of the "eyestalks" went through some versions
A way I adjusted the secondary paths, was to take the rooms that were often overlooked during playtesting and move them into newer positions. I positioned them, so they would interact closer with the player's main route, making it easier for the player to switch paths if they felt so.

The "sarcophagus room" was often missed by players

It was instead moved to another location where it got to shine more
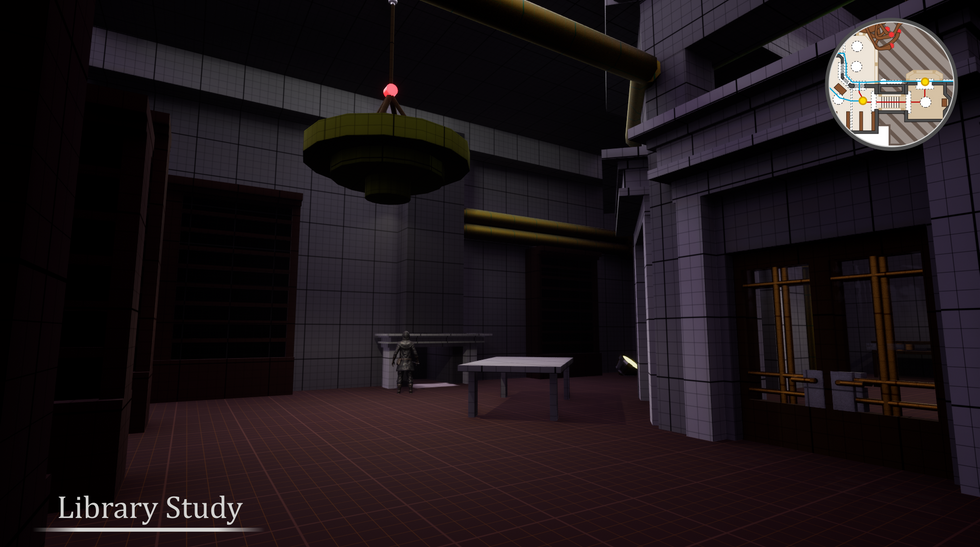
A place in much need of iteration was the balconies behind the beholder.
Their main goal was to lead the player towards the control room, so they could shut off the security beam and, since the beholder took up so much attention, I needed a way to lead the player towards them.
The solution became more pipes to create leading lines and a mean, green light visible from the inside of the mouth of the beholder.




Slides showing barely visible balchonies, luminated pipes and the final "Metal piping" that highlighted the balchonies
Design focus
Supporting different playstyles
When creating the level, I wanted to focus on player agency and a non-linear structure for the player to reach their goal.
A common trend I've seen in a lot of stealth games is to give the player the option to forgo stealth for a more combat-centered approach.
To challenge myself, I choose to keep this in mind when making the main path, splitting them into a combat and a stealth route.

Flowchart as visualizer
A flowchart was first used to visualize how I wanted the different paths to intertwine with each other.
Once the rooms had their rough shape and I started to iterate on the design, I switched to using splines in the engine as it helped me keep track of the paths.
Part of the flowchart that was initally made
I chose this approach since a lot of the stealthier paths alternated in heights and were difficult to keep track of in a normal painted over topview.



Painted over topdowns with markings
Colors show the way
To help the player agency, color was used to guide affordability in the level or what type of interaction could be expected in the environment.



Their in game counterparts with possible paths

Blue show places of intrest where the player can traverse, green is an interactable

Do enemy janitors climb on pipes?
Lastly, I wanted to ground this level somewhat in reality, so I kept an easy chart of enemy density relative to how high up the player was traveling.
In my mind, the staff who guarded the place would not be climbing pipes or balconies and would be regulated to the floor and a few key places.
Key moments
Strong start
When the player starts the level, they land perched on the whale bones where they are safe from any enemies, with good sight of their surroundings.
However, they are also left out in the open, leaving them vulnerable, which I did to promote movement to get to better into cover.

The intro. Player descends down a rope.
Where to go from there?
I wanted the player to have some implicit knowledge of directions from that point.
My solution was to decorate the entrance with banners, depicting the sword the player is meant to steal, where it's located and who is guarding it (the beholder).

Flags arranged to not be in the way of sightlines but still be visible
Staff and visitors
When blocking off and creating traversable paths for the player, I thought about alternating between what spaces would be used by the visitors to the museum and the spaces that would only be used by the staff.

Staff walkways often marked by barrier poles, now open to let guards pass by
Beholder reveal
The beholder was meant as the largest hero asset of the level, my wow moment of the piece. It immediately catches the player's attention and helps guide them to the different objectives in the level.
Examples of such are the sword below it and the control room behind it, gleaming from behind and inside its mouth.

Stealth route reveal of beholder

Combat route reveal of beholder
Reflection
This level has been a trip to iteration and finding new solutions.
It started out as me taking an older level that I thought had an interesting premise and gameplay potential and was something I could apply my current knowledge to improve.
What I ended up with was an almost total remake of the level from the ground up with only the spiritual essence of the level there.
For the gameplay and movement, I managed to add on to the existing template. I believe that even though rough, those I present give off a good proof of concept for the feeling I want to present.
Thank you for taking the time to read.